WordPress の一般設定 や 記事の投稿手順などを説明します。初心者でも安心の、画面キャプチャ付きの説明です。その他にも、Cocoon テーマのインストール や、お問い合わせフォーム の作成、ブログの保護 などの設定手順を説明します。
この記事は、とても長いので、実際に作業すると 半日から 1 日程度、作業時間がかかります。しかし、ブログ開設の初期にだけ設定する手順ばかりですので、一気に作業を終えることをオススメします。上から順に作業することを想定して、記事を掲載しています。もし、時間が取れない場合は、一章ずつ進めて頂いても大丈夫です。
大変な作業かと思いますが、これを終えれば、基本的なブログの形が見えてくると思いますので、頑張って頂けたらと思います。
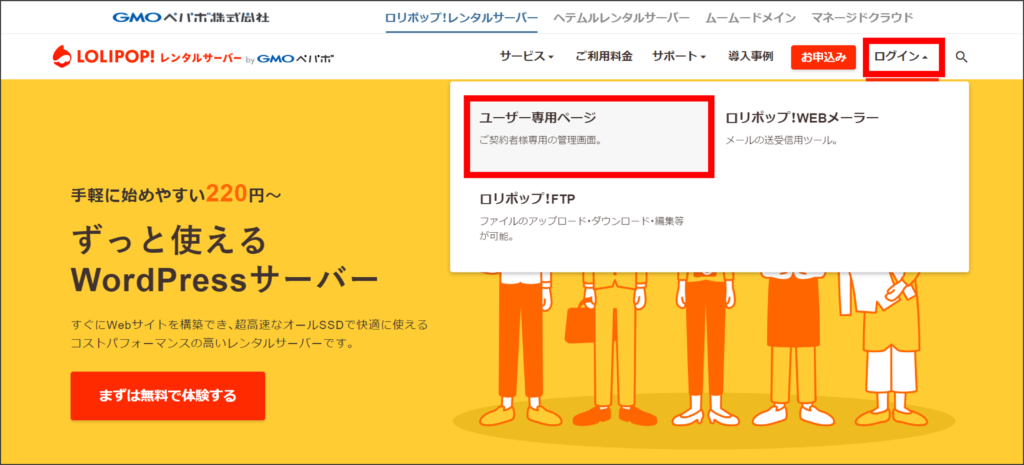
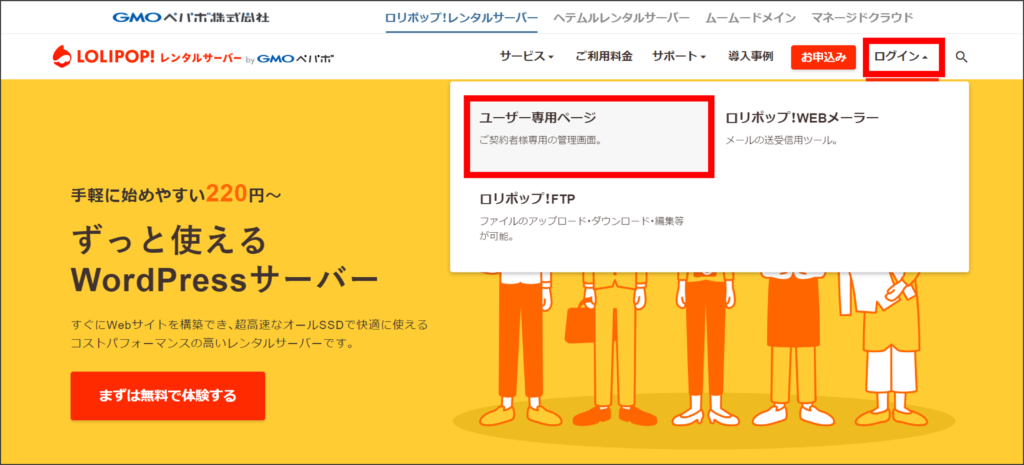
管理者ページにログインする
管理者ページ URL にアクセスする
管理者ページ URL にアクセスします。ドメインの後に「/wp-admin/」が付いている URL です。
| サイト URL | http://xxxx.com/ |
| 管理者ページ URL | http://xxxx.com/wp-admin/ |
ログインする
ログイン画面が表示されるので、「ユーザ名またはメールアドレス」と「パスワード」を入力して、「ログイン」ボタンをクリックします。なお、ここで入力するユーザ名は、ロリポップ!にて WordPress をインストールする で設定した、WordPress のユーザ名です。

ホームページの管理画面 が開きます。

セキュリティ設定(SSL)
ロリポップ!のユーザ専用ページでの設定
ロリポップ!のユーザ専用ページ を開きます。

左側の「セキュリティ」をクリックすると「独自 SSL 証明書お申し込み・設定」の画面が開きます。

画面の下の方に進むと、「独自 SSL(無料)」の段落に、先ほど登録したドメインが書かれている部分があります。二つのアドレスの横のチェックボックスに 両方ともチェック を入れて、「独自 SSL を設定する」ボタンをクリックします。

15 分 ~ 30 分ほど時間がかかる場合があります。
SSL の設定は、後でやると大変 なので、最初に設定しましょう。
15 分 ~ 30 分ほど待ってから、ページを更新して、「SSL 保護有効」となることを確認します。

WordPress での設定
WordPress の管理者ページ を開きます。
左側の「設定」をクリックします。
「WordPress アドレス(URL)」と「サブアドレス(URL)」に関して http を https に変更します。

| WordPress アドレス(URL) | https://xxxx.com |
| サブアドレス(URL) | https://xxxx.com |
画面を下にスクロールして、「変更を保存」ボタンをクリックします。
もう一度、ログイン画面が表示されるので、「ユーザ名またはメールアドレス」と「パスワード」を入力して「ログイン」ボタンをクリックします。

ブラウザの左上の URL の左側に 鍵マーク が付いていることを確認します。

http でのアクセスを https に切り替える
ロリポップ!のユーザ専用ページ を表示します。

左側の「サーバーの管理・設定」にマウスのカーソルを合わせて、「ロリポップ! FTP」をクリックします。

「ドメイン名と同じフォルダ名」をクリックして開きます。「.htaccess」をクリックします。

以下の様な記述があると思いますので、赤字部分 を追加して「保存する」をクリックします。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
# END WordPressこれで、http でアクセスした場合でも、セキュリティのかかった https に切り替わる様になります。
一般設定とパーマリンク設定
一般設定
WordPress の管理画面の左側の「設定」をクリックすると「一般設定」の画面が表示されます。

「サイトのタイトル」や「キャッチフレーズ」などを入力します。本サイトの設定 は以下の通りです。
| サイトのタイトル | Momentum Money Life |
| キャッチフレーズ | 「お金の基礎知識の実践例」をお届けします。 |
| WordPress アドレス (URL) | https://m0-money.com |
| サイトアドレス (URL) | https://m0-money.com |
| 管理者メールアドレス | xxxx@gmail.com |
| 新規ユーザーのデフォルト権限グループ | □ だれでもユーザー登録ができるようにする |
| 新規ユーザーのデフォルト権限グループ | 購読者 |
| サイトの言語 | 日本語 |
| タイムゾーン | 東京 |
| 日付形式 | ◎ 2021 年 12 月 28 日 Y 年 n 月 j 日 |
| 時刻形式 | 10:15 PM g : i A |
| 週の始まり | 月曜日 |
入力したら、「変更を保存」をクリックします。
パーマリンクの設定
WordPress の管理画面の左側の「パーマリンク」をクリックすると「パーマリンク設定」の画面が表示されます。

「共通設定」の中から「カスタム構造」を選択して、以下の様に入力します。
入力したら、「変更を保存」をクリックします。
| ◎ カスタム構造 | https://m0-money.com | /%category%/%post_id%/ |

Cocoon テーマのインストールと設定
Cocoon テーマのダウンロード
「Cocoon」と検索して、「Cocoon WordPress 無料テーマ」のサイトに移動します。

「ダウンロード」ボタンをクリックすると「テーマのダウンロード」画面が表示されます。

利用規約に同意した上で、「親テーマ」をダウンロードします。

同様に「子テーマ」をダウンロードします。

親テーマのインストール
WordPress の管理画面の左側の「外観」をクリックすると「テーマ」の画面が表示されます。
「新規追加」をクリックします。
「テーマのアップロード」ボタンをクリックして、「ファイルを選択」ボタンをクリックします。

ダウンロードしたフォルダ内の「cocoon-master-x.x.x.zip」をダブルクリックします。
「今すぐインストール」ボタンをクリックします。
しばらくすると画面が切り替わります。
「有効化」をクリックするとテーマが反映されます。
子テーマのインストール
WordPress の管理画面の左側の「外観」をクリックすると「テーマ」の画面が表示されます。
「新規追加」をクリックします。
「テーマのアップロード」ボタンをクリックして、「ファイルを選択」ボタンをクリックします。

ダウンロードしたフォルダ内の「cocoon-child-master-x.x.x.zip」をダブルクリックします。
「今すぐインストール」ボタンをクリックします。
しばらくすると画面が切り替わります。
「有効化」をクリックするとテーマが反映されます。
テーマの更新内容を反映する
WordPress の管理画面の左側の「ダッシュボード」をクリックし、「更新」をクリックします。

WordPress の新しいバージョン がある場合は、「今すぐ更新」ボタンをクリックして更新します。
プラグイン に新しいバージョンがある場合は、「すべて選択」して「プラグインを更新」ボタンをクリックします。
テーマ に新しいバージョンがある場合は、「すべて選択」して「テーマを更新」ボタンをクリックします。
投稿とカテゴリーと固定ページ
投稿 と カテゴリー と 固定ページ の違いについて、以下の図を用いて説明します。

投稿 は、ブログ記事などを書くとき使います。投稿の設定で、カテゴリー を設定することで、カテゴリー単位で記事を管理できます。固定ページ は、メニューバーなどに活用されます。「ホーム」 や「当サイトについて」など、どのページからでもアクセス出来る様になります。
当サイトの一例
当サイトの一例 をご紹介します。ご参考程度にどうぞ。

固定ページ は、「ホーム」や「当サイトについて」、「お問い合わせ」などがあり、メニューバーに設定しています。カテゴリー は、「1 貯める」や「2 稼ぐ」などの親カテゴリーの下に、「ブログ立ち上げ方法」などの子カテゴリーを設定しています。「ブログ開設に必要な3ステップ」や「レンタルサーバを借りる」などの 記事 は、「ブログ立ち上げ方法」のカテゴリを設定しています。
記事を投稿する
WordPress の管理画面の左側の「投稿」をクリックすると「投稿」の画面が表示されます。
「新規追加」ボタンとクリックすると 白紙の画面 が表示されます。

「タイトル」と「文章」を入力します。「段落」を活用することをオススメします。
右上の「プレビュー」ボタンをクリックすると、新しいタブにプレビューが表示されます。
この内容で良ければ、編集画面に戻り、「公開」ボタンをクリックして公開します。

後の説明で使用するので、
「記事 A」と「記事 B」と「記事 C」の投稿を作成してください。
タイトル だけ入力してあれば、文章は記載していなくても構いません。
投稿の設定
編集画面の右上の「歯車」アイコンをクリックすると設定画面が表示されます。
「ステータスと公開状態」の「公開」の「今すぐ」をクリックすると、公開日時を選択できます。

「パーマリンク設定」の章 で、カテゴリ名を使う設定をしたので、カテゴリを追加・選択します。
「カテゴリー」の「新規カテゴリーを追加」から追加するか、既に作成してあるカテゴリーを選択します。
「アイキャッチ画像」の「アイキャッチ画像を設定」をクリックし、アイキャッチ画像を設定します。

パーマリンクにカテゴリ名を使う場合は、カテゴリ名の 英語表記 を設定します。
次の「カテゴリーを追加する」章で説明する「スラッグ」に英語表記を入力してください。
カテゴリーを追加する
WordPress の管理画面の左側の「投稿」をクリックし、その下に表示される「カテゴリー」をクリックすると、カテゴリー画面が表示されます。

「新規カテゴリーを追加」の「名前」や「スラッグ」を入力し、左下の「新規カテゴリーを追加」ボタンをクリックします。

当サイトの設定 の一部を以下に示します。ご参考程度にどうぞ。
| 名前 | 1 貯める | 2 稼ぐ | ブログの立ち上げ方法 |
| スラッグ | save | gain | set-up-blog |
| 親カテゴリー | (なし) | (なし) | 2 稼ぐ |
固定ページを作成する
「記事を投稿する」章で説明した「投稿」と、今回説明する「固定ページ」の使い分けを説明します。
| 投稿 | ブログ記事 を作成・更新する。 |
| 固定ページ | お問い合わせ などを作成・更新する。 |
当サイトの固定ページ は次の通りです。すべてのページの上部に表示されるように設定しています。
- ホーム
- ブログ立ち上げ方法
- 当サイトについて
- プライバシーポリシー
- お問い合わせ
固定ページを作成する
WordPress の管理画面の左側の「固定ページ」をクリックすると「固定ページ」の画面が表示されます。「新規追加」ボタンをクリックすると、「白紙の画面」が表示されます。

「タイトル」と「文章」を入力します。「段落」を活用することをオススメします。
右上の「プレビュー」ボタンをクリックすると、新しいタブにプレビューが表示されます。
この内容で良ければ、編集画面に戻り、「公開」ボタンをクリックして公開します。

後の説明で使用するので、
「ホーム」と「当サイトについて」と「お問い合わせ」の固定ページを作成してください。
タイトル だけ入力してあれば、文章は記載していなくても構いません。
パーマリンクの設定
固定ページの「パーマリンクの設定」を行います。
編集画面の右上の「歯車」アイコンをクリックすると設定画面が表示されます。
「固定ページ」タブの「パーマリンク」の URL スラッグに、「英語表記のページ名」を入力します。

当サイトの例を以下に示します。ご参考程度にどうぞ。
| 固定ページのタイトル | URL スラッグ |
|---|---|
| ブログの立ち上げ方法 | startup |
| お金の教養 | culture-of-money |
| 当サイトについて | welcome |
| プライバシーポリシー | privacy-policy |
| お問い合わせ | contact |
URL スラッグは、デフォルトで、固定ページのタイトル が使われます。
日本語のタイトルの場合、URL の中に日本語が含まれてしまいます。
URL スラッグの修正 を忘れないようにしましょう。
メニューバーを作成する
WordPress の管理画面の左側の「外観」をクリックし、その下に表示される「メニュー」をクリックすると、メニュー画面が表示されます。

右側の「メニュー構造」の「メニュー名」に「メニュー」と入力し、「メニューを作成」ボタンをクリックします。
左側の「メニュー項目を追加」の「固定ページ」の「すべて表示」をクリックします。
「固定ページを作成する」章で作成した「ホーム」と「当サイトについて」と「お問い合わせ」の左側のチェックボックスにチェックを入れて、「メニューに追加」ボタンをクリックします。
右側の「メニュー構造」の「メニュー設定」の「メニュー位置」を以下の通りに設定します。
右下の「メニューを保存」ボタンをクリックします。

作成したメニューバーを確認する
WordPress の管理画面の左上の「⌂サイト名」が表示されている部分をクリックし、サイトを表示 します。

サイトの上部に メニューバー が表示されていることを確認します。

お問い合わせフォームを作成する
プラグイン(Contact Form 7)をインストールする
WordPress の管理画面の左側の「プラグイン」をクリックすると、プラグイン画面が表示されます
「新規追加」ボタンをクリックします。

上部の「人気」をクリックします。
「Contact Form 7」の「今すぐインストール」ボタンをクリックします。
インストールが完了すると表示される「有効化」ボタンをクリックします。
画面が切り替わり「プラグインが有効化しました。」と表示されます。

左側のメニューに「お問い合わせ」が増えています。

お問い合わせの設定をする
タイトルの変更
WordPress の管理画面の左側の「お問い合わせ」をクリックすると、コンタクトフォーム画面が表示されます。 コンタクトフォームの「新規作成」をクリックします。

「ここにタイトルを入力」と記載されているタイトルの部分を「お問い合わせ」に変更します。
右側の「保存」ボタンをクリックします。

フォームタブの内容変更
「フォームタブ」の内容を以下の様に設定します。右側の「保存」ボタンをクリックします。

<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> メッセージ本文
[textarea* your-message] </label>
[submit "送信"]メールタブの内容変更
「メール」タブの内容を以下の様に設定します。右側の「保存」ボタンをクリックします。

| 送信先 | [_site_admin_email] |
| 送信元 | [_site_title] wordpress@m0-money.com |
| 題名 | お問い合わせ [_site_title] |
| 追加ヘッダー | Reply-To: [your-email] |
| メッセージ本文 | 差出人: [your-name] <[your-email]> メッセージ本文: [your-message] — このメールは _site_title のお問い合わせフォームから送信されました |
ショートコードをコピーする
「タイトル」と「フォーム」タブの間に、以下の様な「ショートコード」が記載されています。
この「ショートコード」をコピーします。

固定ページにコンタクトフォームを挿入する
「固定ページの作成方法」章で説明した手順で、「お問い合わせ」の固定ページを作成しました。
「お問い合わせ」の固定ページの 文章 に、先ほどコピーした「ショートコード」を貼り付けます
「公開」ボタンをクリックし、公開します。

お問い合わせフォームの動作確認
サイトを表示して、「お問い合わせ」のページに移動します。
「氏名」と「メールアドレス」、「メッセージ本文」を入力し、「送信」ボタンをクリックします。
「WrodPress の一般設定とパーマリンク設定」章で設定した「管理者メールアドレス」に問い合わせフォームからメールを受信していることを確認します。

ブログを保護する(reCAPTCHA)
google の reCAPTCHA を使用して、ブログを保護する 手順を説明します。reCAPTCHA の API キーの取得 と、Invisible reCaptcha for WordPress プラグイン のインストール、設定の手順を説明します。
WordPress には、デフォルトで、Akismet Anti-Spam がインストールされています。
こちらは、広告掲示や製品販売をするサイトでは、無料で使用できません。
当サイトでは、広告を掲示する予定があるので、 Akismet Anti-Spam は使用しません。
reCAPTCHA を使う目的
google の reCAPTCHA を使用することで、コメント欄やお問い合わせフォームに対する 悪質なアクセスからサイトを守る 事が出来ます。詳細を知りたい場合は、以下をご確認ください。
reCAPTCHA の API キーを取得する
google の reCAPTCHA の公式サイトに移動します。
右上の「v3 Admin Console」をクリックします。見つけられない場合は、こちら をクリックします。

Google アカウントを使い分けている場合は、
現在、ログインしているアカウントを確認してください。
「新しいサイトを登録する」画面が表示されます。
「ラベル」に好きな名前を入力します。
「reCAPTCHA タイプ」は、「reCAPTCHA v3」を選択します。
「ドメイン」に「ドメイン(xxxx.com)」を入力します。
「オーナーのメールアドレス」に間違えがないことを確認します。
reCAPTCHA の利用条件を確認し、「reCAPTCHA 利用条件に同意する」のチェックボックスにチェックを入れます。
「送信」ボタンをクリックします。

「サイトキー」と「シークレットキー」が表示されます。
プラグインをの設定をする
プラグインのインストール
WordPress の管理画面の左側の「プラグイン」をクリックし、「新規追加」をクリックします。

「Invisible reCaptcha for WordPress」を検索して、見つけます。
「今すぐインストール」ボタンをクリックします。
少し待つと表示される「有効化」ボタンをクリックします。

Invisible reCaptcha for WordPress の設定
WordPress の管理画面の左側の「一般」をクリックして、その下に表示される「Invisible reCaptcha」をクリックすると 「Invisible reCaptcha 設定」の画面が表示されます

「設定」タブの「Invisible reCaptcha 設定」の「サイト鍵」に「サイトキー」を入力します。
「秘密鍵」に「シークレットキー」を入力します。
「変更を保存」ボタンをクリックします。

「WordPress」タブの「WordPress 保護設定」のチェックボックスにチェックを入れます。

「お問い合わせ」タブの「お問い合わせフォーム保護設定」のチェックボックスにチェックを入れます。

不要なプラグインを削除する
不要なプラグインを有効化すると、サイトの表示が重くなったり、他のプラグインと競合したりすることがあります。ブログを保護する(reCAPTCHA)で、reCAPTCHA をインストールしたので、Akismet Anti-Spam は削除します。
Akismet Anti-Spam を一度も有効化したことがない場合 は、次の章は読み飛ばしてください。
Akismet Anti-Spam を 既に有効化している場合 は、連携を解除してから削除する必要があります。
Akismet Anti-Spam を既に有効化している場合
WordPress の管理画面の左側の「プラグイン」をクリックすると、「プラグインを追加」の画面が表示されます。
「Akismet Anti-Spam」の「設定」をクリックします。
「A・kis・net」画面の「設定」の「このアカウントの連携を解除」をクリックします。
解除が完了すると、設定前の画面に切り替わります。
Akismet Anti-Spam を無効化して削除する
WordPress の管理画面の左側の「プラグイン」をクリックすると、「プラグインを追加」の画面が表示されます。
「Akismet Anti-Spam」の「無効化」をクリックします。
少し待つと表示される「削除」をクリックします。

サイドバーを変更する
ウィジェット画面を表示する
WordPress の管理画面の左側の「外観」をクリックし、その下に表示される「ウィジェット」をクリックすると、ウィジェット画面が表示されます。

サイドバースクロール追従
右側の「サイドバースクロール追従」をクリックして、内容を展開します。
「アーカイブ」や「カテゴリー」、「メタ情報」が登録されています。それぞれを展開して、「削除」をクリックします。

サイドバー
右側の「サイドバー」の「最近の投稿」と「コメント」を削除します。
左側の「利用できるウィジェット」内の「[c] 人気記事」を「サイドバー」にドラッグします。
「カテゴリー」と「アーカイブ」は、「サイドバースクロール追従」内から「サイドバー」にドラッグします。
当サイトの設定 は以下の通りです。ご参考程度にどうぞ。
| サイドバー | 設定内容 |
|---|---|
| 検索 | (特になし) |
| [c] 人気記事 | 表示タイプ:囲み枠 |
| カテゴリー | □ ドロップダウンで表示 ☑ 投稿数を表示 ☑ 階層を表示 |
| アーカイブ | (特になし) |
まとめ
WordPress の一般設定 や 記事の投稿手順、Cocoon テーマのインストール、お問い合わせフォーム の作成、ブログの保護 などの設定手順を説明しました。お疲れ様でした。
ここまでで、基本的なブログの形が見えてきたと思います。次の記事で説明する Cocoon を設定する を行うと、素敵なブログに大変身します。こちらも合わせてご覧ください。





コメント